Content optimization relates to how the presentation and
architecture of the text, image, and multimedia content on a page can be
optimized for search engines. Many of these recommendations are
second-order effects. Having the right formatting or display won’t boost
your rankings directly, but through it, you’re more likely to earn links,
get clicks, and eventually benefit in search rankings. If you regularly
practice the techniques in this section, you’ll earn better consideration
from the engines and from the human activities on the Web that influence
their algorithms.1. Content Structure
Because SEO has become such a holistic part of website
improvement, it is no surprise that content
formatting—the presentation, style, and layout choices you
select for your content—is a part of the process. Choosing sans serif
fonts such as Arial and Helvetica is a wise choice for the Web; Verdana
in particular has received high praise from usability/readability
experts, such as that which WebAIM offered in an article posted at
http://www.webaim.org/techniques/fonts/.
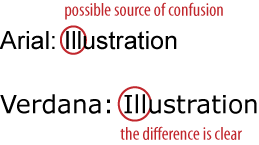
Verdana is one of the most popular of the fonts designed for
on-screen viewing. It has a simple, straightforward design, and the
characters or glyphs are not easily confused. For example, the uppercase
I and the lowercase L have
unique shapes, unlike in Arial, in which the two glyphs may be easily
confused (see Figure1).

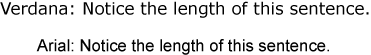
Another advantage of Verdana is the amount of spacing between
letters. One consideration to take into account with Verdana is that it
is a relatively large font. The words take up more space than words in
Arial, even at the same point size (see Figure 2).

The larger size improves readability but also has the potential of
disrupting carefully planned page layouts.
Font choice is accompanied in importance by sizing and contrast
issues. Type that is smaller than 10 points is typically very
challenging to read, and in all cases, relative font sizes are
recommended so that users can employ browser options to
increase/decrease if necessary. Contrast—the color difference between
the background and text—is also critical; legibility usually drops for
anything that isn’t black (or very dark) on a white background.
1.1. Content length and word count
Content length is another critical piece of the optimization
puzzle that’s mistakenly placed in the “keyword density” or “unique
content” bucket of SEO. In fact, content length can have a big role to
play in terms of whether your material is easy to consume and easy to
share. Lengthy pieces often don’t fare particularly well on the Web
(with the exception, perhaps, of the one page sales letter), whereas
short-form and easily digestible content often has more success.
Sadly, splitting long pieces into multiple segments frequently
backfires, as abandonment increases while link attraction decreases.
The only benefit is page views per visit (which is why many sites
which get their revenue from advertising employ this
tactic).
1.2. Visual layout
Last but not least in content structure optimization is the
display of the material. Beautiful, simplistic, easy-to-use, and
consumable layouts instill trust and garner far more readership and
links than poorly designed content wedged between ad blocks that
threaten to overtake the page. For more on this topic, you might want
to check out “The Golden Ratio in Web Design” from NetTuts (http://nettuts.com/tutorials/other/the-golden-ratio-in-web-design/),
which has some great illustrations and advice on laying out web
content on the page.